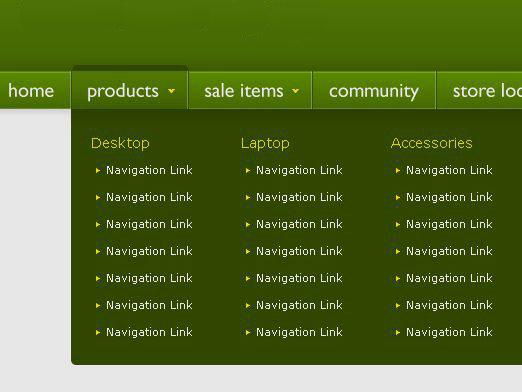
Hur gör man en rullgardinsmeny?

Många väljer på rullgardinsmenyer på olika platser. Den här menyn gör din webbplats mer funktionell och mer intuitiv för nätverksanvändaren som besökte den. Om hur man gör en rullgardinsmeny kommer vår artikel att berätta.
Joomla
- Du måste gå till Kontrollpanels webbplats, sedan i "Meny", sedan i "Extensions", sedan i "Manager moduler";
- Nu måste du hitta modulen som ansvarar för webbplatsmenyn. Det kan också vara i "Modulhanteraren" (ett plugin som ansvarar för att visa menyn på denna sida);
- Därefter måste du klicka på modulen och utföra dessa inställningar:
- "Aktiverad" - "Ja";
- "Visa alltid inbyggda underobjekt" - "Ja";
- "Aktivera förälder" - "Ja";
- "Öppna menyn" - "Ja";
- Spara inställningen;
- Då måste du gå till "Alla menyer", sedan "Meny" och välj menyn i listan där objektet med nedrullningsunderrubriker kommer att skapas;
- Klicka på "Skapa" -knappen;
- Nu måste du göra menyalternativ och därefter delobjekt, för vilka du måste välja material, det vill säga en kategorionsmall (till exempel en extern länk);
- Därefter måste du ange namnet på den här menyn ochStäll in inställningarna, varav den främsta är "Parent element" - ett menyobjekt, från vilket olika underobjekt kommer att falla, det är därför du måste välja huvudmenyalternativet som moderelement.
- Då måste du ange vilken kategori som länken till ditt underobjekt ska vara och spara inställningen
Så här gör du en rullgardinsmeny för Joomla. Om du vill göra flera sådana saker måste du göra ovanstående steg flera gånger.
HTML och CSS
- Först måste du skapa en meny och definieradess struktur. Då måste du ordna elementen på ett användarvänligt sätt och tänka på rätt och begripliga namn på framtida sektioner. Nu återstår det att bestämma de objekt som kommer att vara nedrullningsbara och de nödvändiga delpunkterna som kommer att finnas i dessa punkter.
- Därefter måste du rita den valda strukturen med html-taggar. Det ser något ut så här ut:
- <Ul>
<li> <a href="#"> Din referens # 1 </a> </ li> - <li> <a href="#"> Din länk # 2 </a>
- <Ul>
<li> <a href="#"> Ditt artikelnummer 2-1 </a> </ li> - <li> <a href="#"> Ditt artikelnummer 2-2 </a> </ li>
- <li> <a href="#"> Ditt artikelnummer 2-3 </a> </ li>
</ ul> </ li>
- <Ul>
- <li> <a href="#"> Din referens # 3 </a>
- <Ul>
<li> <a href="#"> Ditt objekt # 3-1 </a> </ li> - <li> <a href="#"> Ditt artikelnummer 3-2 </a> </ li>
- <li> <a href="#"> Ditt objekt # 3-3 </a> </ li>
- <li> <a href="#"> Ditt artikelnummer 3-4 </a> </ li>
</ ul> </ li>
- <Ul>
- </ ul>
- <Ul>
- Då måste du lägga alla menyer i kvarteret,utsetts och ange identifieraren (). Detta gör att du kan tilldela dina funktioner uteslutande till det här blocket utan att röra andra block. I identifieraren måste du ange ett namn vars egenskaper du beskriver i nästa steg;
- Nu behöver du skapa listor, där själva listan är • är varje linje och lägg till för framtida länkar som skapas av listrutan, en lista med lämpliga underpunkter;
- Därefter måste du ändra namnen på dessa objekt till länkar, bifoga dem och tilldela den till parametern "href-address" på den önskade sidan som anges av länken. Så här gör du html för att göra en rullgardinsmeny;
- Nu måste du ange egenskaperna för önskad lista med css. För att göra detta måste du lägga till dem i css-filen enligt följande:
- #vmenu ul {padding: 0px; marginal: 0px; bredd: 250px; listestil: none;},
- där "padding" är en indragning inuti (det måste vara"0"), "marginal" är ett streck från utsidan (bör vara "0"), "liststil" är en listestil (du kan ställa in värdet till "none" för att ta bort poäng), bredden är bredden på listan;
- Då måste du lägga till elementets egenskaper: #vmenu ul li {position: relative;} är parametern för den önskade positioneringen (positionen av elementen är "position"), "relativ" är det värde som behövs för att bestämma platsen för rullgardinsmenyn i förhållande till startmenyn. Denna meny kommer att vara vertikal;
- Därefter måste du ange egenskaperna för listan som finns i objektet i en annan lista:
- #vmenu li ul {position: absolute; display: none; topp: 0; vänster: 250px; }
- var "position: absolut "är den absoluta placeringen av undermenyn i förhållande till menyn," vänster "och" övre "är placeringen med indragning från vänster och uppifrån," display: ingen är visningsparametern (ursprungligen kommer listan inte att synas);
- Nu måste du ange parametrarna för dina länkar:
- #vmenu ul li a {padding: 5px; display: block; färg: # 606060; text-dekoration: ingen; bakgrund: # d8d8d8;},
- var "display:block "är en visningsparameter som gör ett element i form av ett block," padding "är ett streck," färg "är länkens färg (text)," bakgrund "är länkens färg (bakgrund)," textdekoration "är Stilen på din länk (i detta fall är underskriften borttagen);
- Då måste du ställa in åtgärden vid svängning av markören:
- #vmenu li: sväva ul {display: block;},
- var - "li" är raden i listan, "ul" är listan som kommer att vara synlig. Så här gör du rullgardinsmenyn css;
- Du kan också lägga till parametrar som bildparametern eller färgerna för bakgrunden, typsnittet för länkarna själva, horisontella funktioner och många andra egenskaper för menyn.
Nu vet du hur man gör en rullgardinsmeny på många sätt och du kan välja den mest lämpliga!
Läs mer:

Vad är snabbmenyn?

Hur man ringer till operatörens liv?

Hur gör man ett intervall i ett ord?

Så här sätter du in ett bord i Excel?

Hur delar jag upp en cell i Excel?

Hur man gör ett arkiv?

Hur man skapar en meny?

Hur laddar du ner Skype (Skype)?

Hur lägger man till den svarta listan i klasskamrater?

Hur byter du lösenordet i klasskamrater?